Problem statement
The Licensing Project wanted to expand its offering to include royalty-free photos. Their rights-managed photos website was delivering what they needed, and they wanted to compete in the royalty-free space, so it made sense to create a dedicated website rather than merge the two businesses.
Project Goals
Create a royalty-free website for The Licensing project that can compete with the best in the business.
Key focus areas
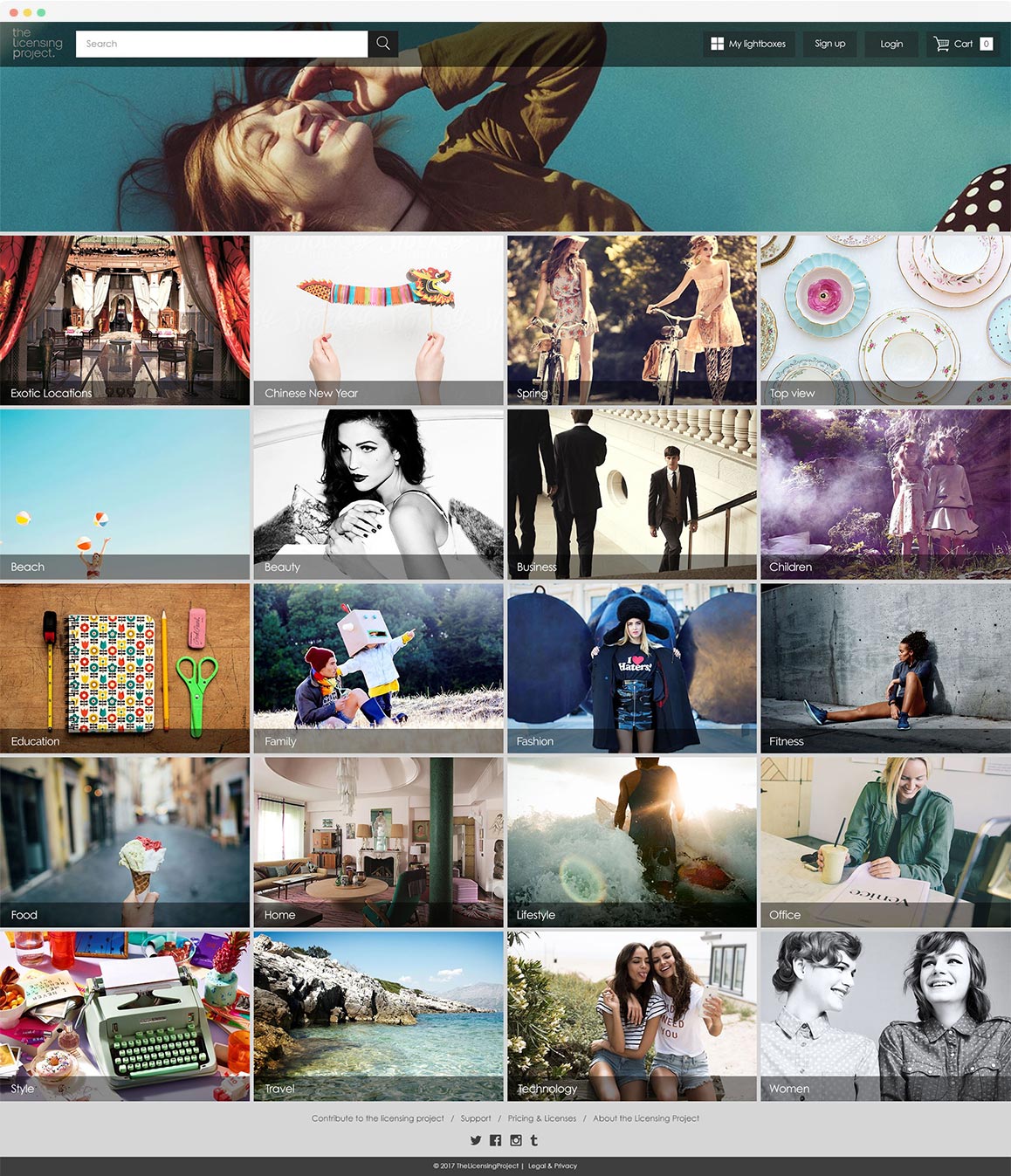
- What makes a great stock photography website?
- How are users searching for images?
- How do they pay?
Users and audience
Designers, Creative agencies, Marketing agencies, Advertising agencies and news organisations, Bloggers, DTP operators, Aspiring photographers, SME owners
Scope and constraints
I created a proof of concept that included high-fidelity designs. We did internal testing of the prototype, but the budget and timeline didn’t allow the recruitment of real users to validate.
My Process
Step1: Research methods used:
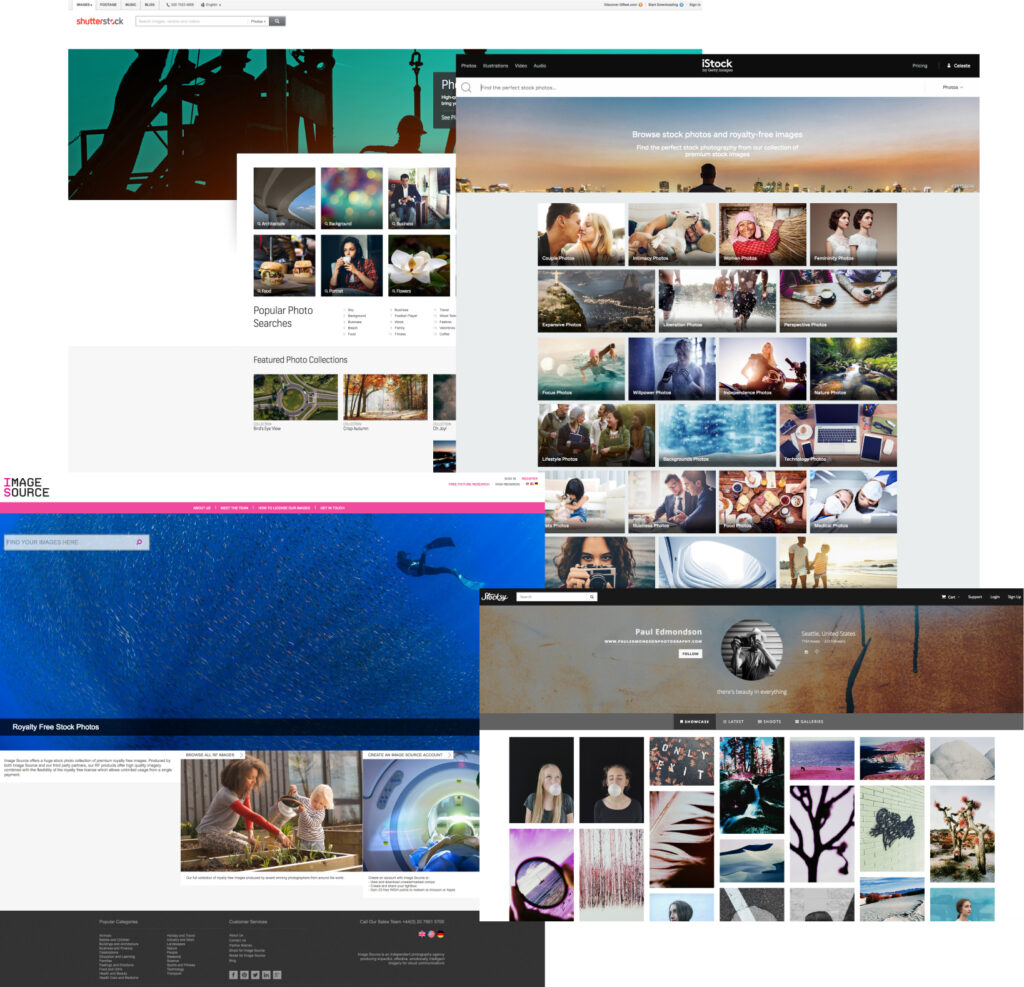
- Competitive benchmarking
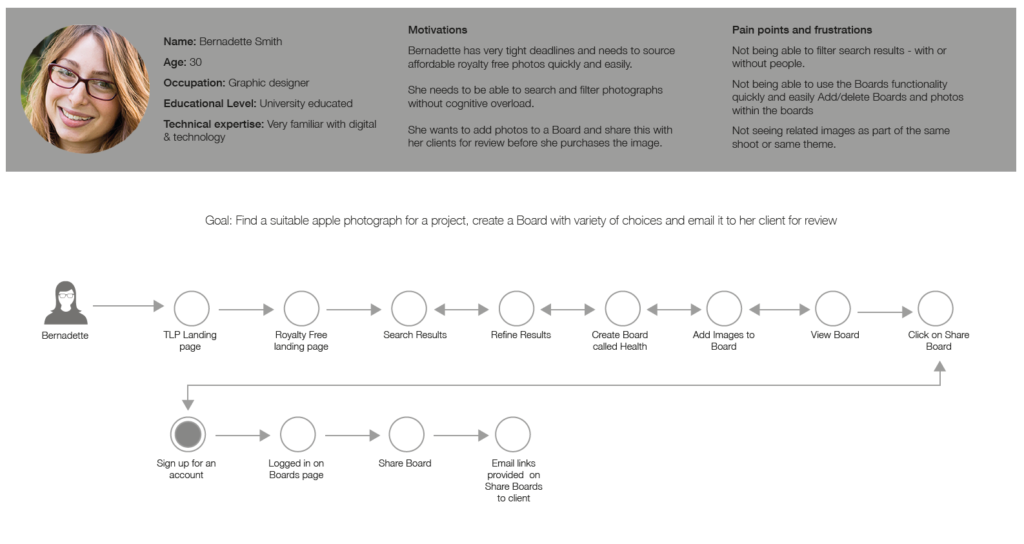
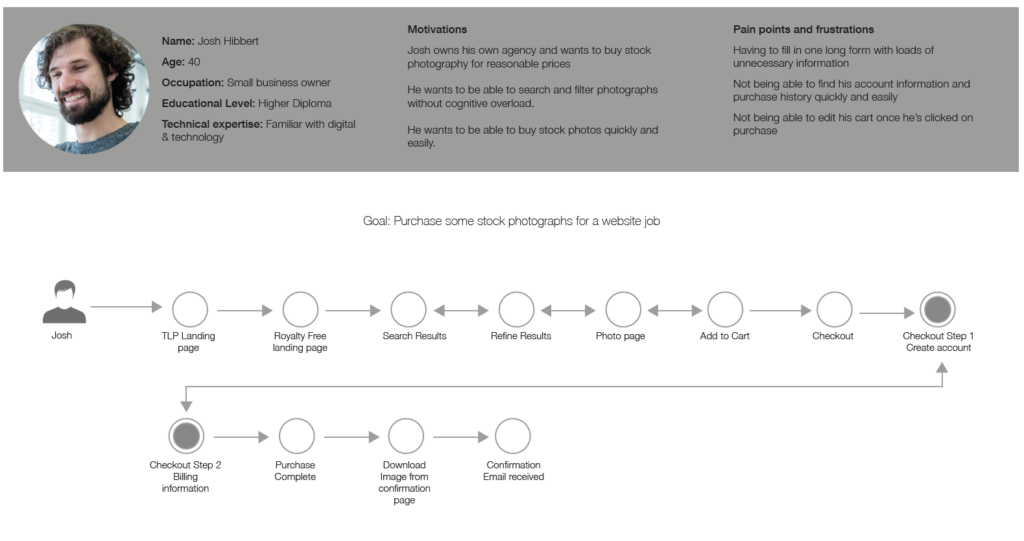
- Personas
- Stakeholder interviews
- Prototype testing

Step2: Findings
The primary user journeys:
- Search for a particular photograph using relevant search criteria to narrow down and select the perfect image
- Browse for inspiration, share photos on social media
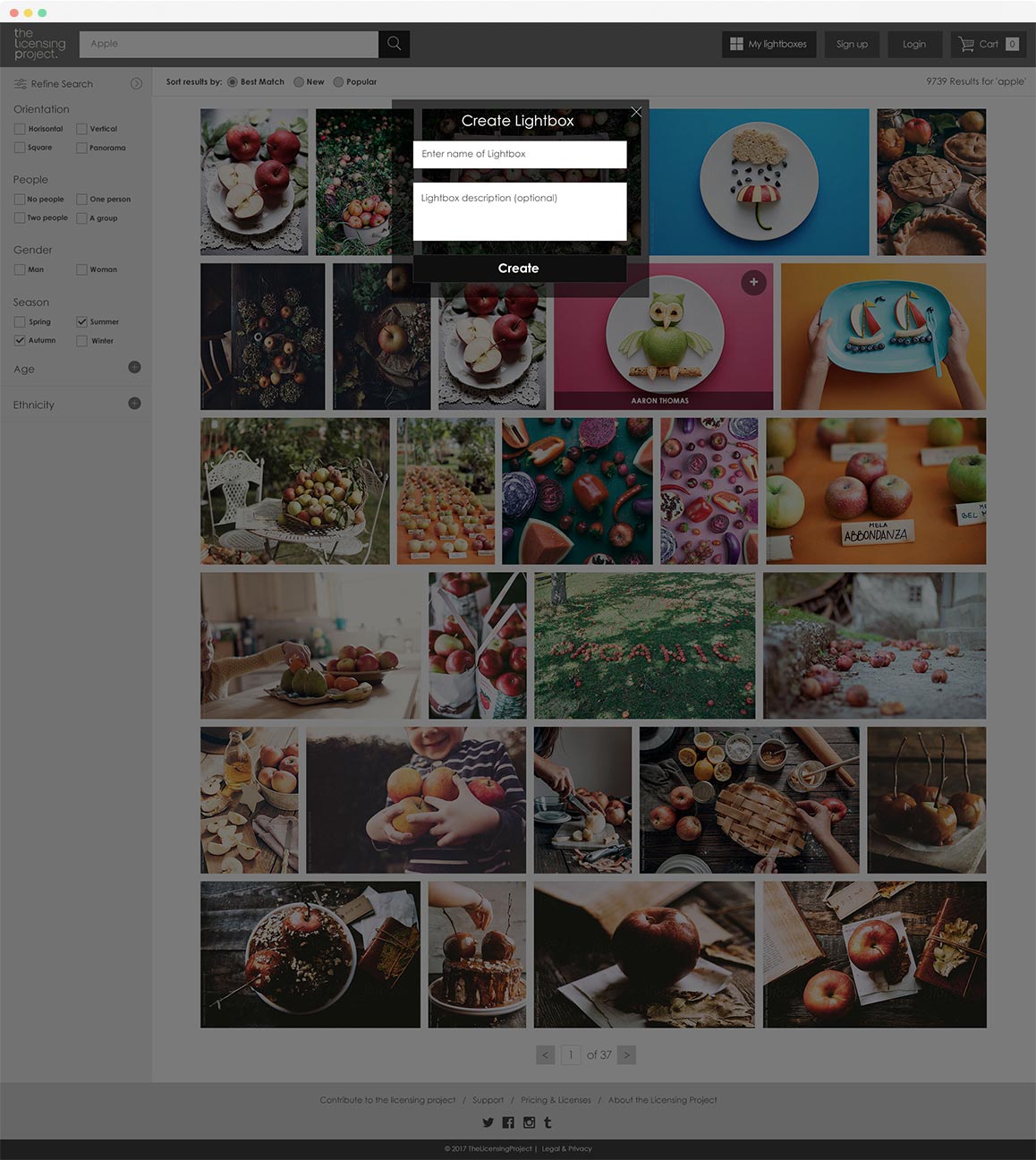
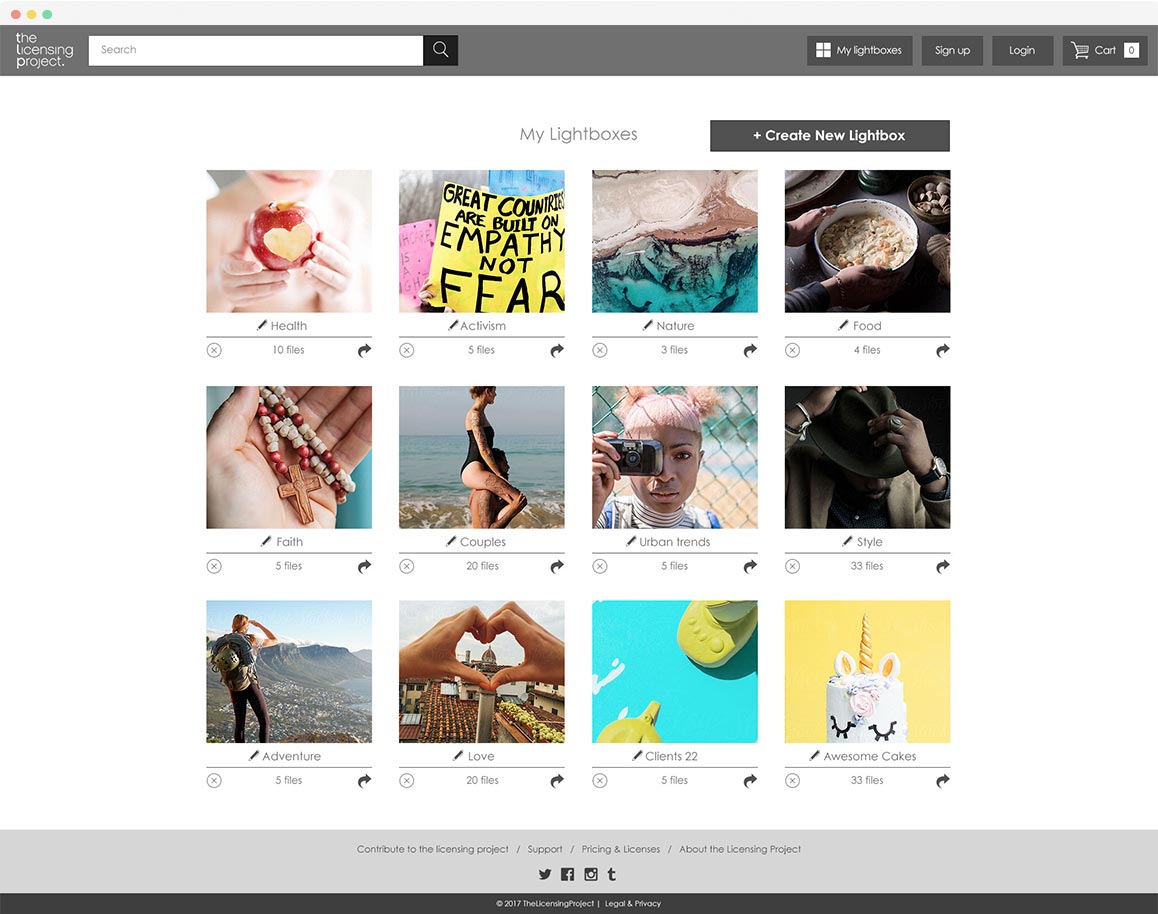
- Create a mood board for design project
- Source and collect a selection of images for a client to choose from and share it with a client.
- Client should be able select images they like within Boards section
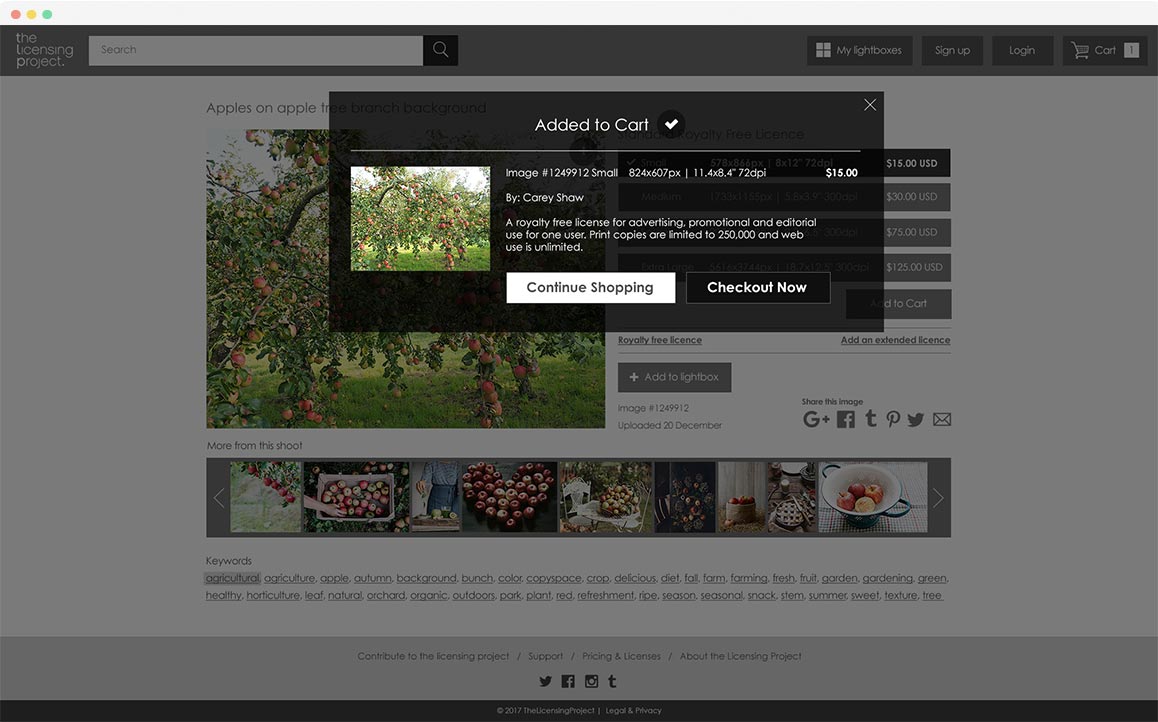
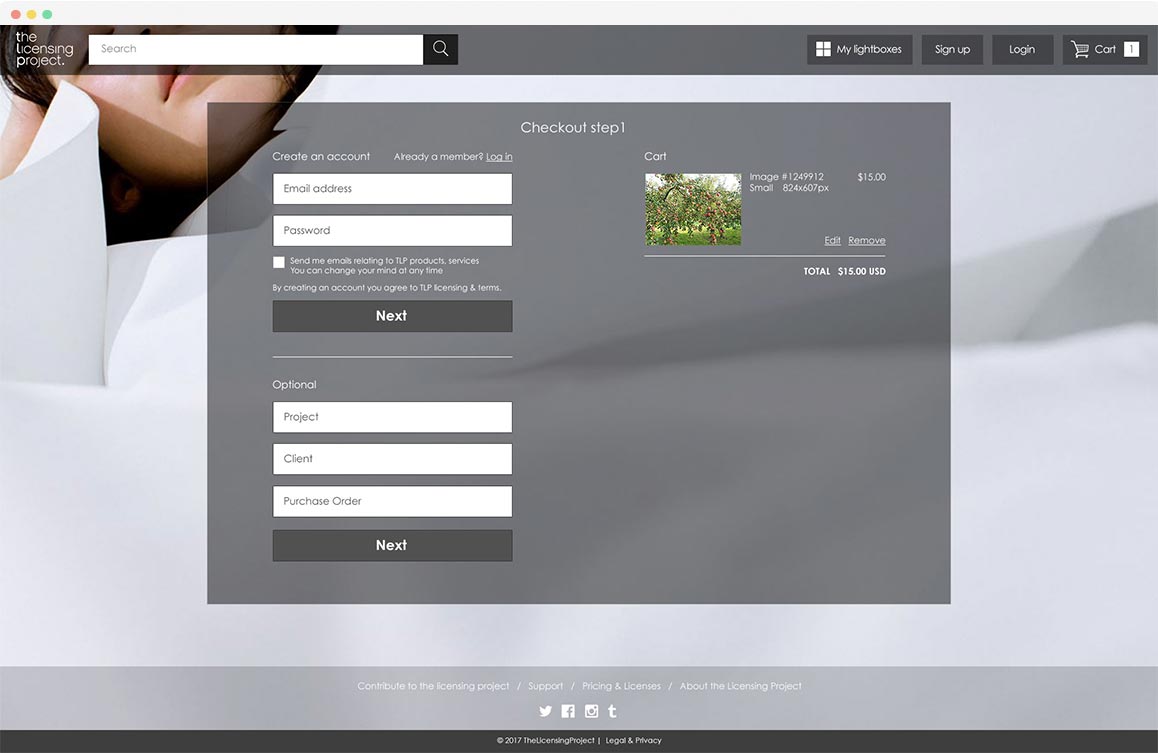
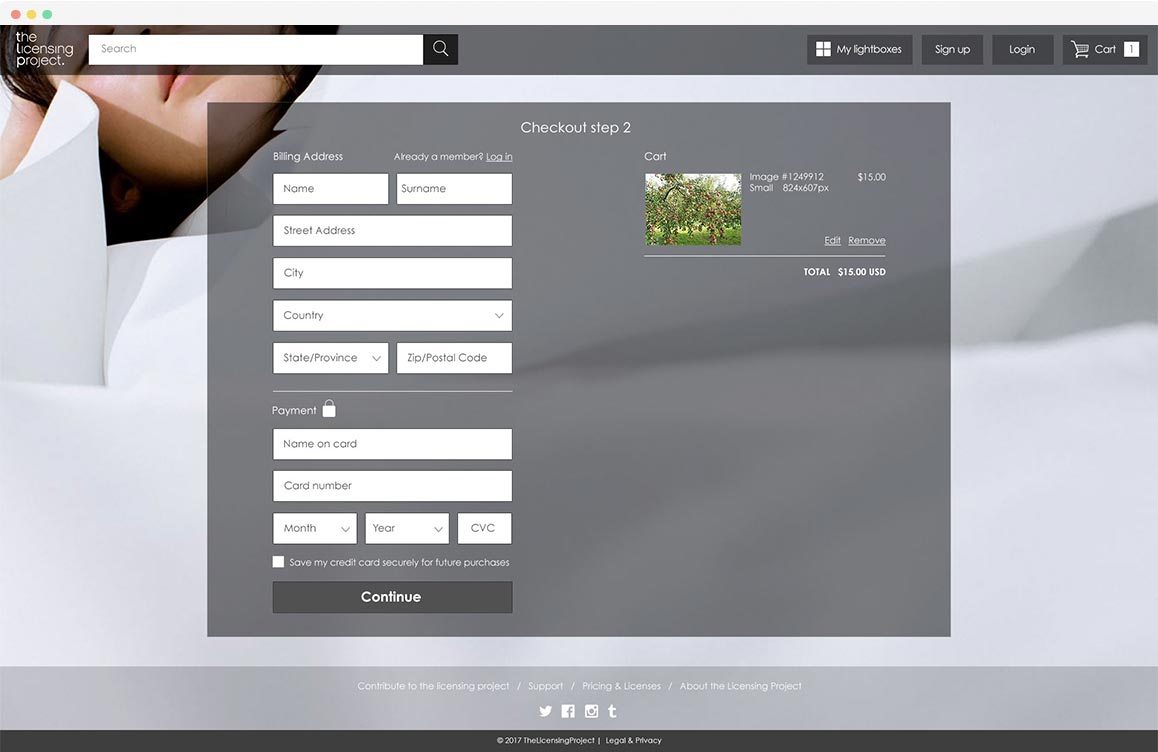
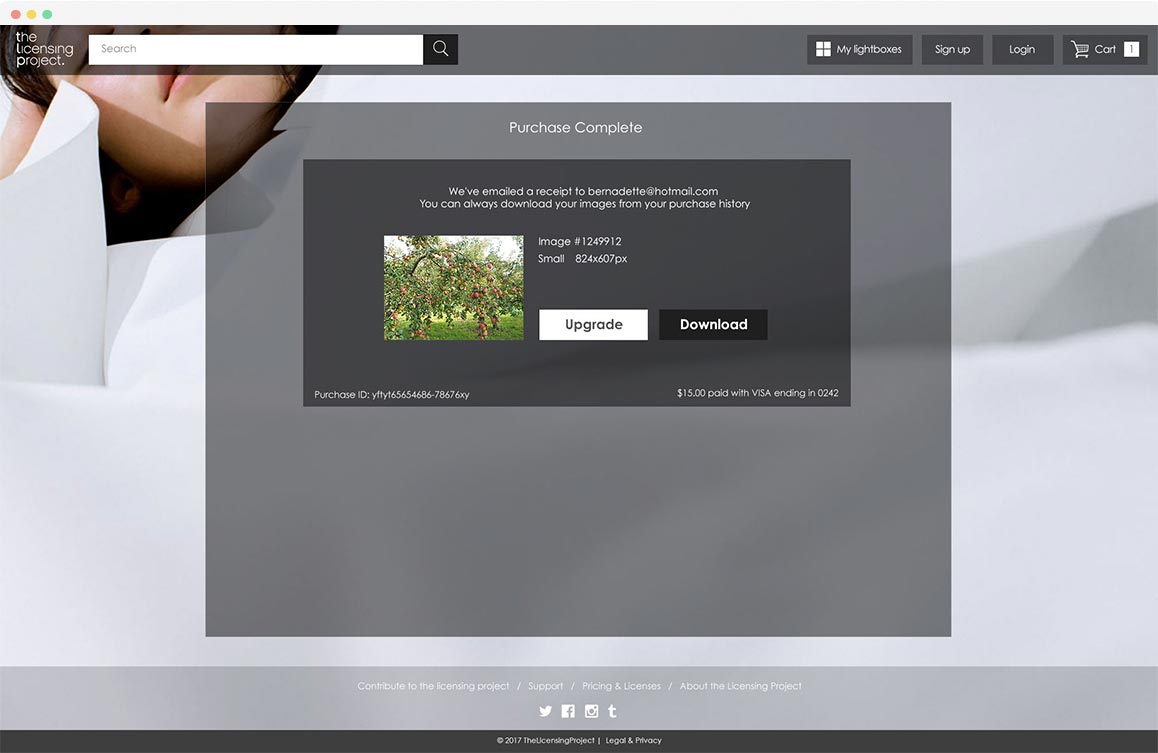
- Buy and download an image
- Submit photos for sale as a photographer


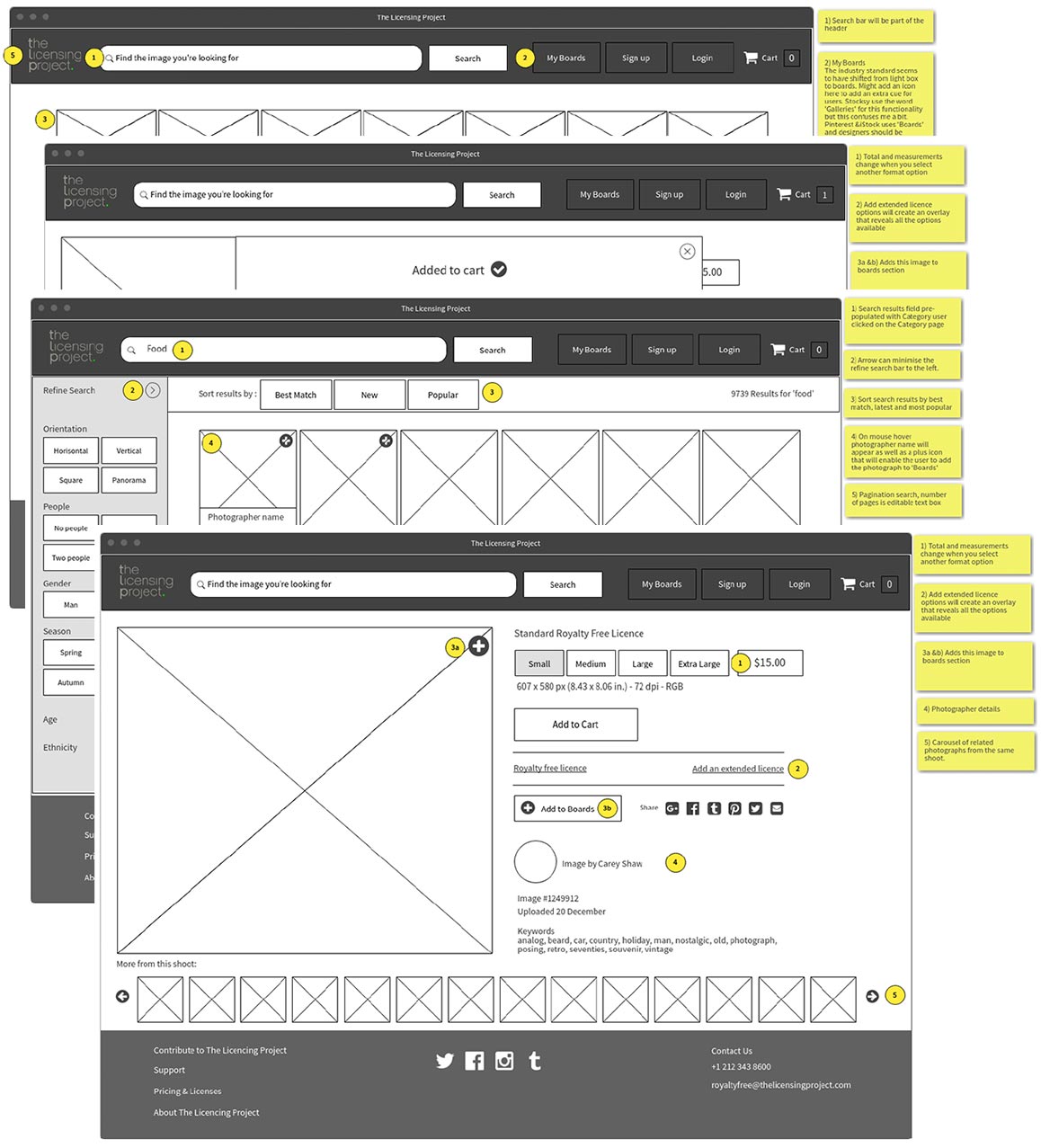
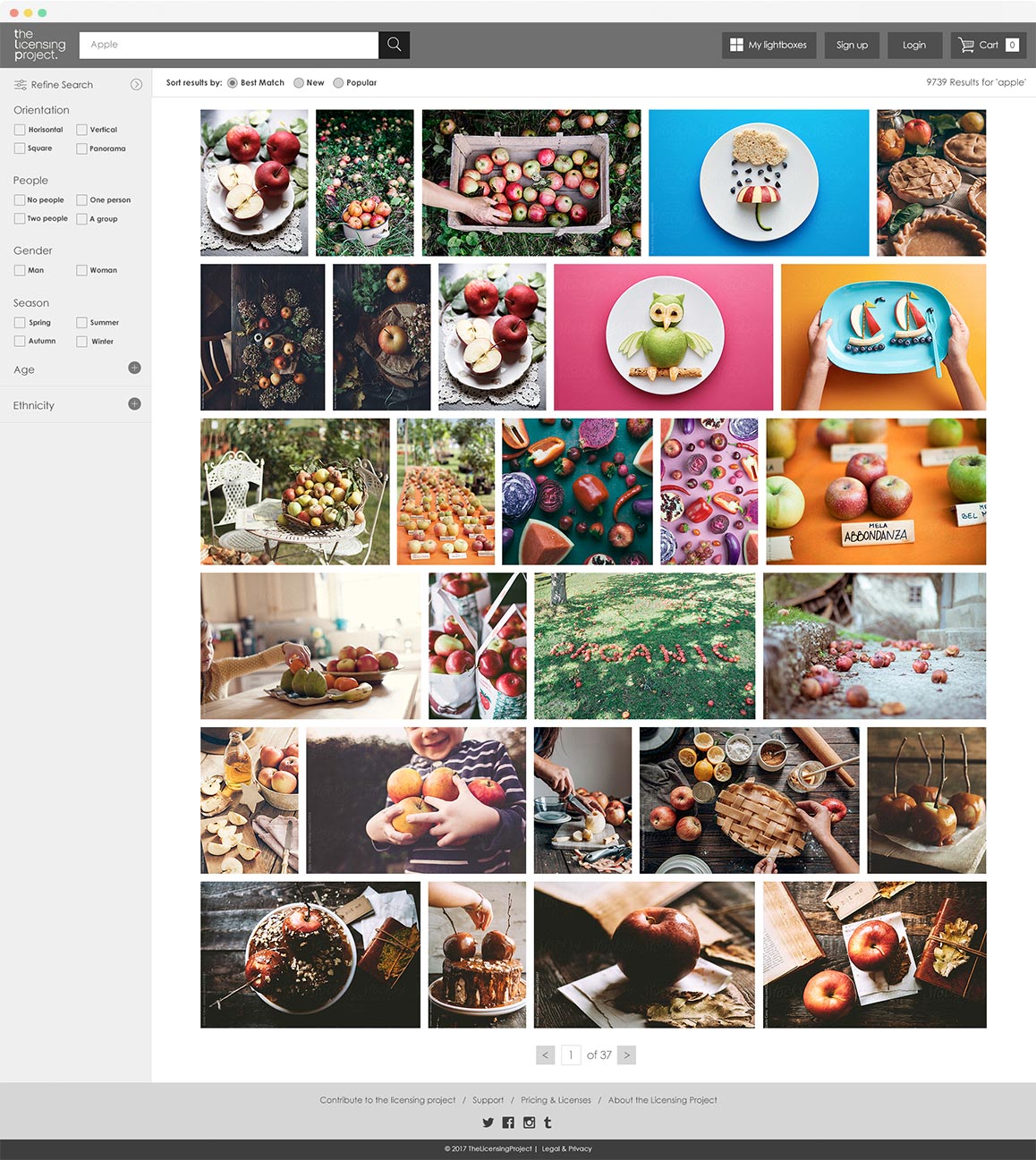
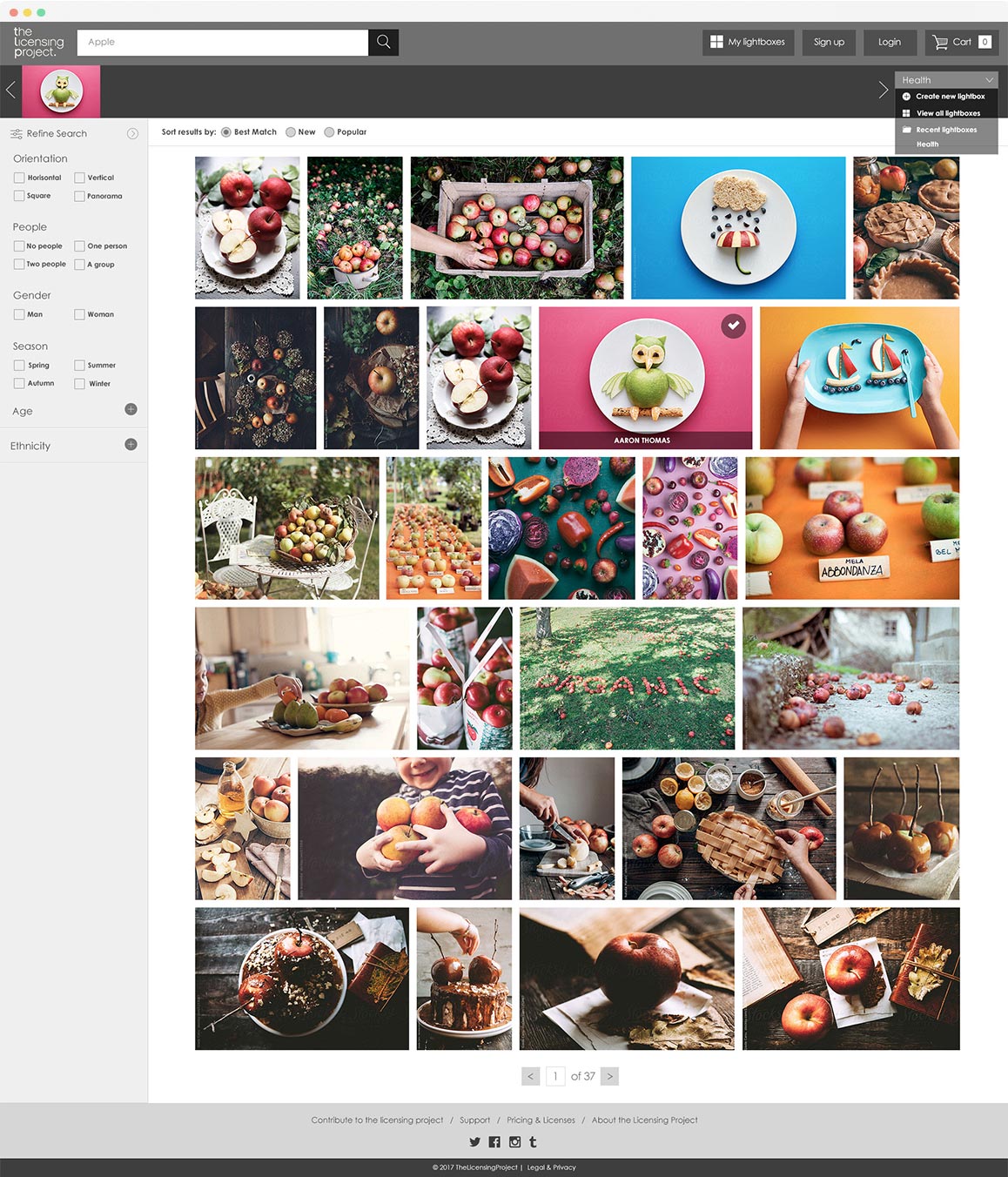
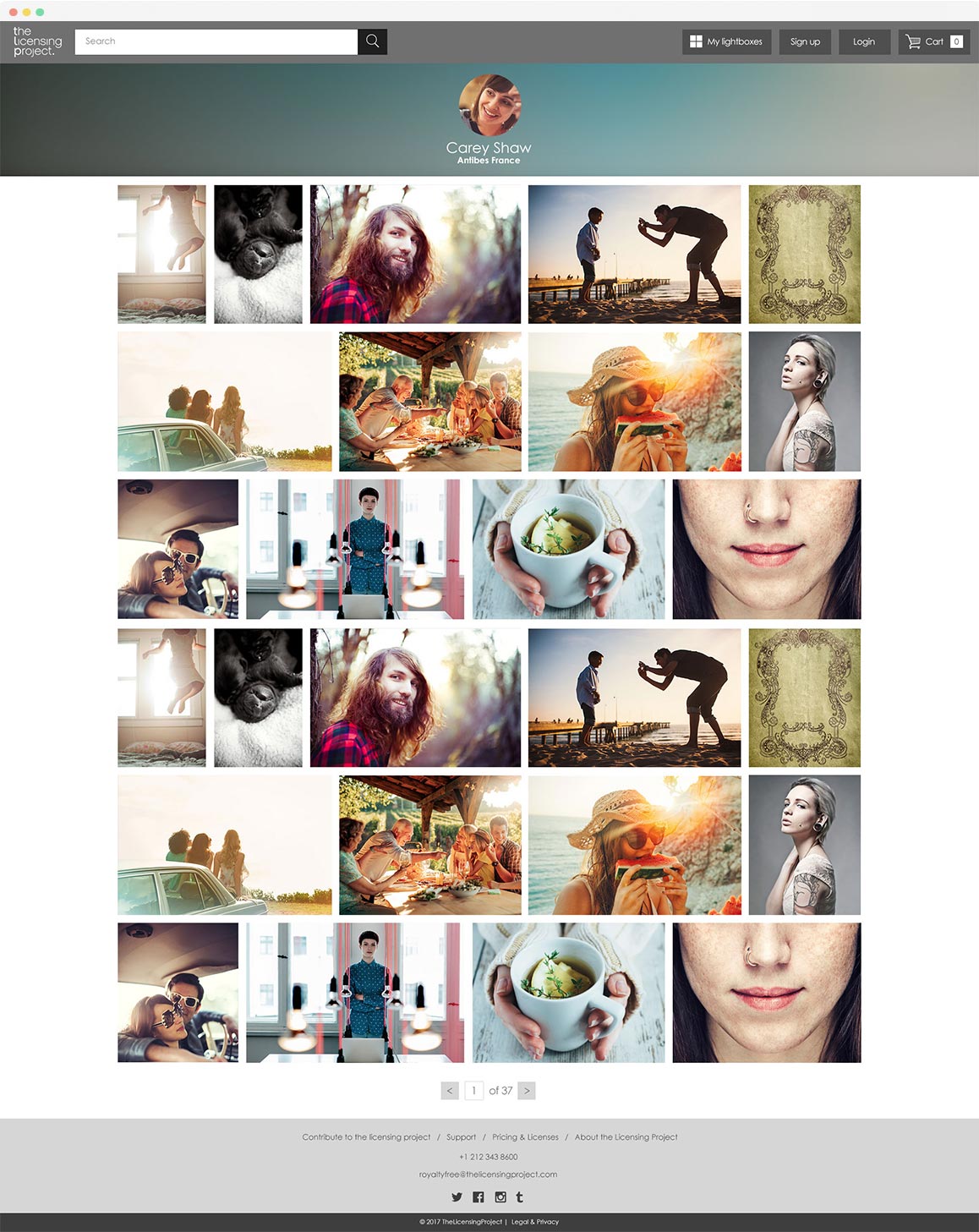
Filters & Search
Competitive Benchmarking revealed that best-in-class websites used comprehensive filtering functionality, enabling users to quickly find the image they are looking for. The best filters were easy to understand and had curated features you could search by. The websites that threw ‘everything and the kitchen sink’ at the filters turned out to be confusing and hard to use
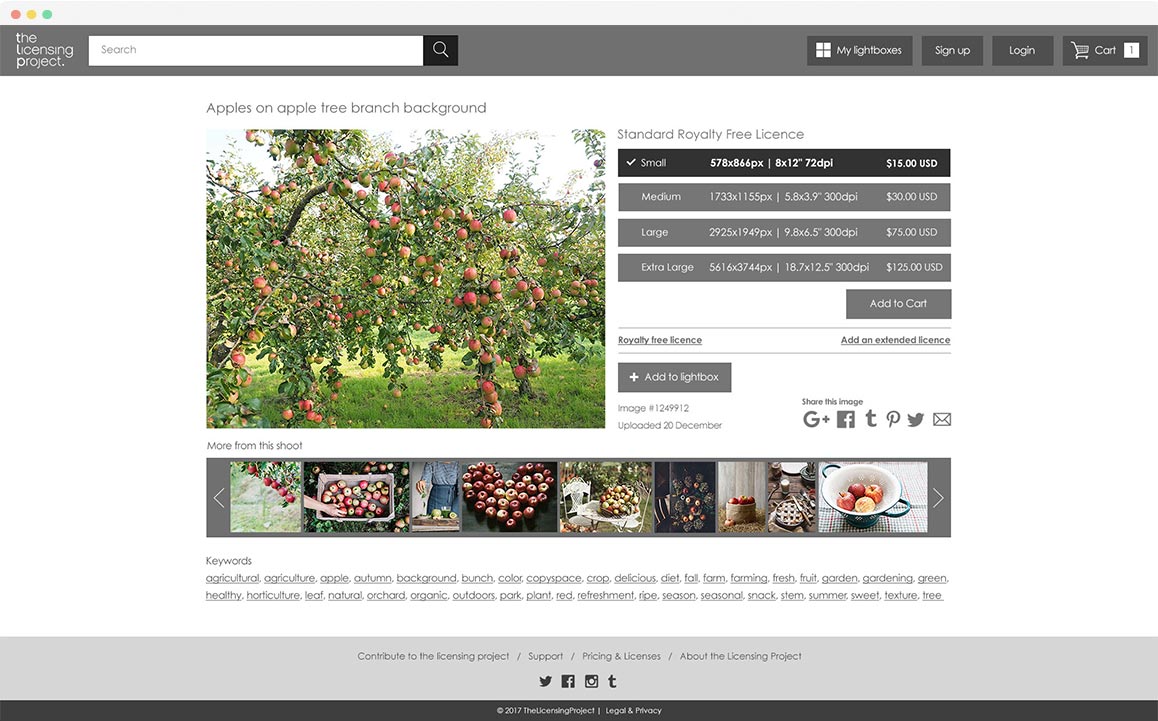
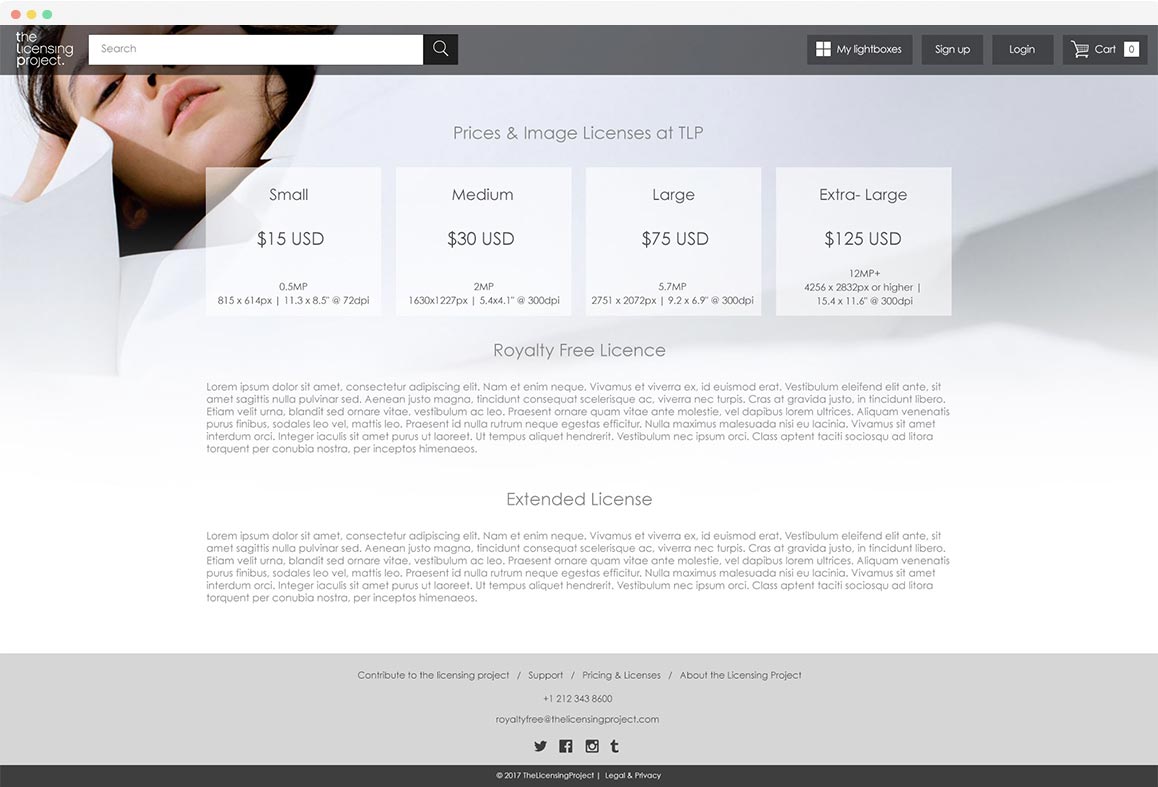
Product Page
The 'Extended Licence' option complicated the product page design. There was a lot of information the user had to be able to see at a glance:
-The size of the image (small, medium large)
-Dimensions and DPI of each option.
-The type of licence Royalty Free or Extended
According to the stakeholder interviews, the licence type needed to default to royalty-free. We were designing for the primary use case of Royalty Free.
Furthermore, the user had to be able to add the image to Boards and see the image ID, upload date, and keywords.
Step3: Impact of research on the product.
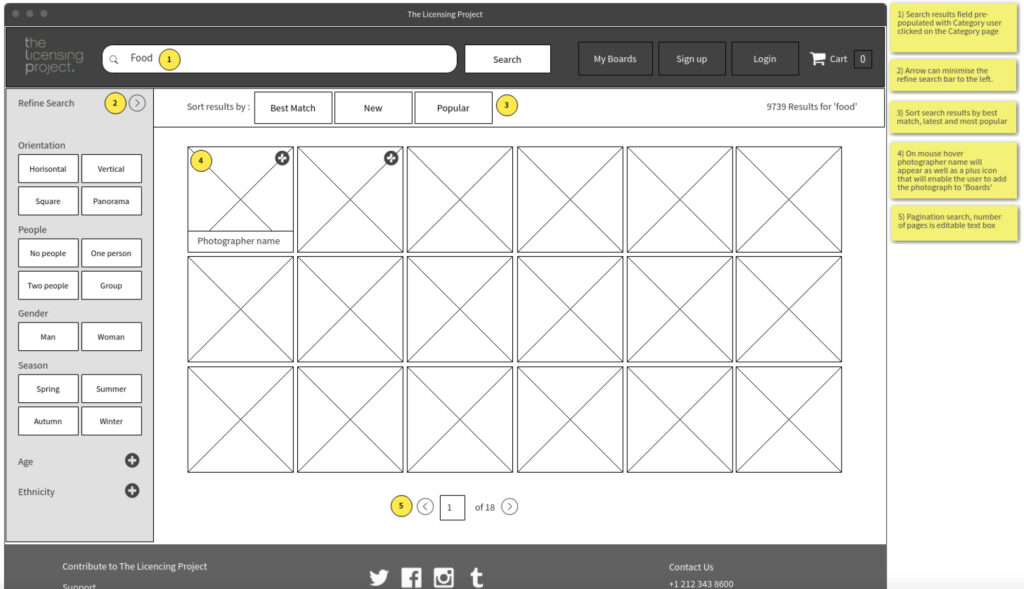
Filters & Search
I designed a search filter with only the most common criteria available on the first view and the rest able to expand out. I added an arrow to the search bar so that the user could expand or minimise the filters as they wish. During my benchmarking, I found that the most effortless controls to use were select buttons rather than traditional form controls. To ensure the user saw the most varied content, I added a sorting function to enable the user to sort by Best Match, New or Popular.
Product Page
I added buttons that would show the dimensions and DPI of an image on click, and the price controls would also change according to which options you selected. The user can see each selection's details at a glance without getting overwhelmed with too many options.
I decided that because the extended licence option was for edge cases, I would design them to appear within a popup so that it didn't clutter the default interface.

As soon as I planned out the filters, I moved on to the rest of the wireframes. After I ‘sense’ tested my paper prototype, I created an Interactive medium-fidelity prototype. I sent the prototype for testing to the various stakeholders and made the necessary adjustments based on the feedback. Once the prototype was signed off, I moved on to high-fidelity user interface design.
Outcomes and lessons
Prototype and high-fidelity designs were delivered to the client and were really well received.
Due to business reasons the site never launched.
















No Comments.